Download Use Svg Image In React Native - 128+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d262.blogspot.com/2021/04/use-svg-image-in-react-native-128-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Use Svg Image In React Native - 128+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
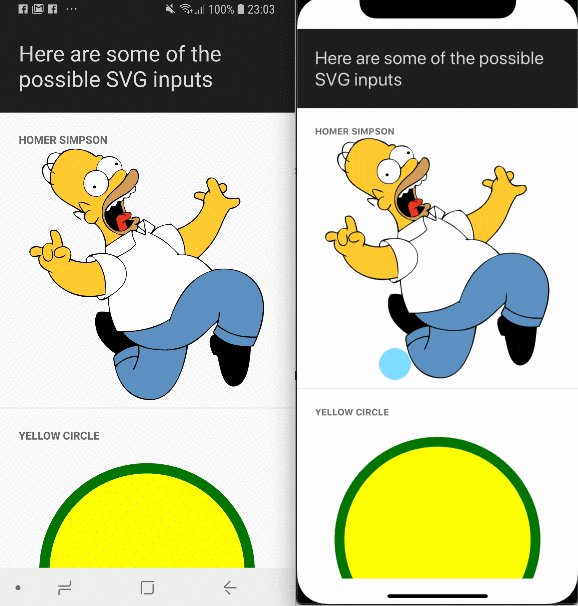
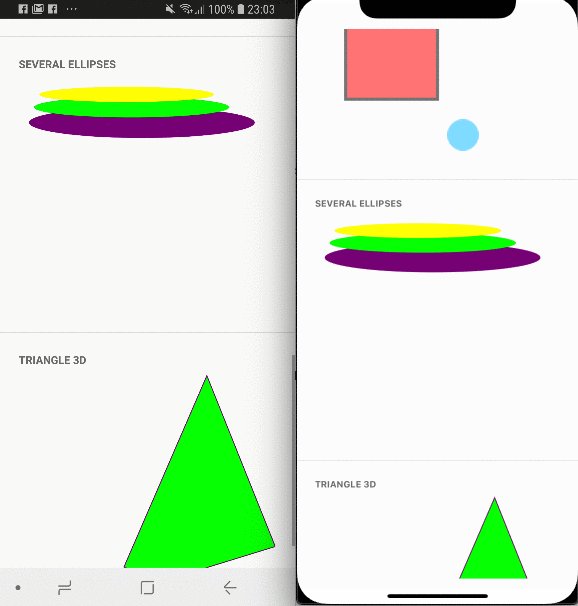
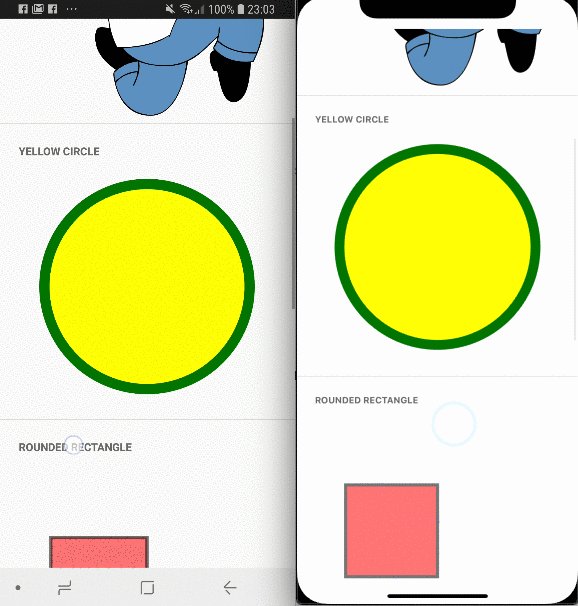
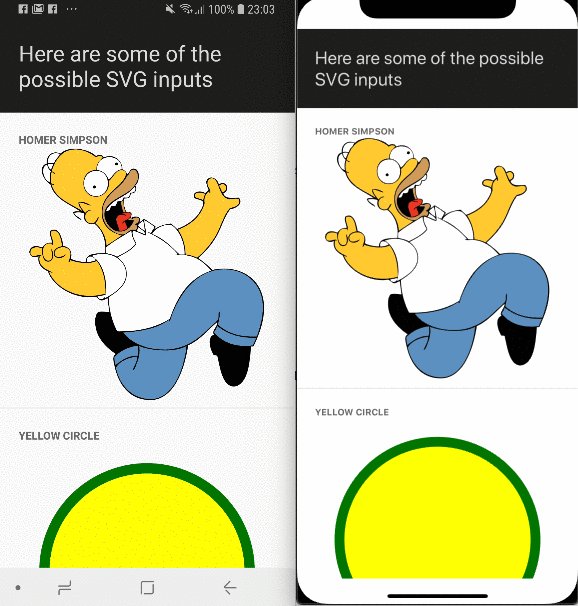
Here is Use Svg Image In React Native - 128+ SVG PNG EPS DXF File Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg library for react native, react native web, and plain react web projects. Just convert your svg to a png and use the vanilla <image/> component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Just convert your svg to a png and use the vanilla <image/> component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:

react-native-svg - npm from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Use Svg Image In React Native - 128+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At the time this post is written, there are many ways to it allows you to render svg images in react native from a url or a static file using the svguri component. Most of the modern browsers are supporting svg images, but using svg in react native app we needs to use the third party package. In the below we have given some of the important examples. Just convert your svg to a png and use the vanilla <image/> component.
Use Svg Image In React Native - 128+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Use Svg Image In React Native - 128+ SVG PNG EPS DXF File While this is a fantastic and simple library to use, it. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Last updated on february 16, 2021 by digamber. SVG Cut Files
Codemagic - CI/CD for Flutter and mobile app projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap!
react-native-svg-renderer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Just convert your svg to a png and use the vanilla <image/> component.
react-native-svg-app-icon - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them.
React native svg arc path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Just convert your svg to a png and use the vanilla <image/> component.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Just convert your svg to a png and use the vanilla <image/> component.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Just convert your svg to a png and use the vanilla <image/> component. Yarn you should start using svgs in your react native projects asap!
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects.
GitHub - ethantran/react-native-examples: UI examples from ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Just convert your svg to a png and use the vanilla <image/> component.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me.
react-native-svg - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Let's see how to use them.
Customizable Icons for React Native with support for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Just convert your svg to a png and use the vanilla <image/> component. Svg library for react native, react native web, and plain react web projects.
A utility for creating gradient paths with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Custom Icon set | React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component. Svg library for react native, react native web, and plain react web projects.
react-native-svg 9.13.3 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
viewBox with a comma is invalid · Issue #1363 · react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Just convert your svg to a png and use the vanilla <image/> component. Yarn you should start using svgs in your react native projects asap!
Criando mascara sobre a câmera no React Native usando SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Download The element is used to embed definitions that can be reused inside an svg image. Free SVG Cut Files
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native: Let's Animate the SVGs! | QED42 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Just convert your svg to a png and use the vanilla <image/> component.
Just convert your svg to a png and use the vanilla <image/> component. Svg library for react native, react native web, and plain react web projects.
Add Color Gradients To SVG Paths In React Native | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. Just convert your svg to a png and use the vanilla <image/> component.
How can I show SVG file on React Native? · Issue #109 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just convert your svg to a png and use the vanilla <image/> component. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me.
Using SVG in React Native - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Just convert your svg to a png and use the vanilla <image/> component. Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Just convert your svg to a png and use the vanilla <image/> component.
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component.
Just convert your svg to a png and use the vanilla <image/> component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react-native-svg-paths - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
React Native Icon Png Transparent PNG - 400x400 - Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Art SVG Library | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just convert your svg to a png and use the vanilla <image/> component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
react / react svg vector / react heart shape / react ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
react-native-qrcode-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component.
react-native-prepare-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Adds support for loading svg images in React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just convert your svg to a png and use the vanilla <image/> component. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
Custom Icon set | React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Just convert your svg to a png and use the vanilla <image/> component.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Just convert your svg to a png and use the vanilla <image/> component. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
Just convert your svg to a png and use the vanilla <image/> component. If someone has a working solution to import svg files automatically, it would be of great help to me.
React Native SVG Image & ClipPath - Prototyped for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Just convert your svg to a png and use the vanilla <image/> component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
